When you consider factors that impact your store’s bottom line, you likely think about your inventory, your location, your marketing plan, and the expertise of your staff, right? While these things are critically important, your retail store layout is another factor that impacts your profitability but doesn’t always get the attention it deserves.
Think about it: if your store is a confusing labyrinth or an uninviting monolith of “stuff,” customers aren’t going to find your excellent merchandise. They may not even venture through your door to interact with your friendly, knowledgeable staff.
If you’re not nailing your retail store layout, your store may be falling short of its full potential. Don’t worry — we’re here to help. In this post, we’ll discuss the importance of a great store layout and share our top retail store layout tips.
Why is your retail store layout important?
“Retail store layout” is a broad term used to refer to the way a retailer arranges fixtures, product displays, and merchandise within a store. While there’s no one-size-fits-all approach, the best retail store layout tips ensure the layout you choose works for your unique business.
Here are just a few of the reasons a great layout is so important:
- Better inventory turnover. Effective retail layout is about much more than traffic flow — it’s also about inventory management. Seasonally appropriate shelf layouts and product arrangements have a direct impact on sales. For example, notice how stores like Costco place large, eye-catching seasonal displays near the store entrance to draw customer attention to certain products.
- Better use of space. Most retail stores have a limited amount of space available, so optimizing the space you have to work with will positively impact your revenue. Choosing the right retail store layout allows you to allocate floor space based on a product’s selling potential and customer demand.
- A positive retail store environment. A well-laid-out store just feels good. As a retailer, you want your customers to feel relaxed, at ease, and happy while shopping. A good store layout encourages customers to stay and browse just a bit longer.
What is customer flow, and how does it affect retail store design?
“Customer flow” refers to the number and pattern of customers who enter and move through your store. Stores monitor customer flow in a few different ways. Some use closed-circuit television, while others use time-lapse footage or analyze purchase data to identify traffic patterns.
Understanding customer flow is super important for a few reasons. For one, it helps you create a retail store layout that genuinely works for your customers. Your understanding of customer flow will influence how you arrange your store, where to put your merchandise, and how much merchandise to carry. It also helps you plan for shopper movement within your store.
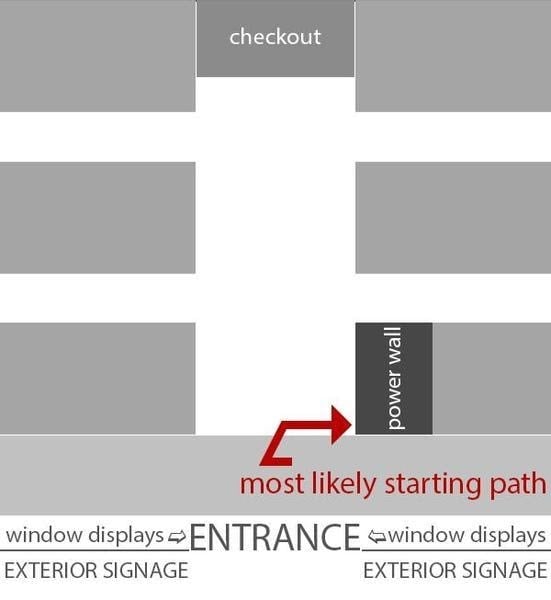
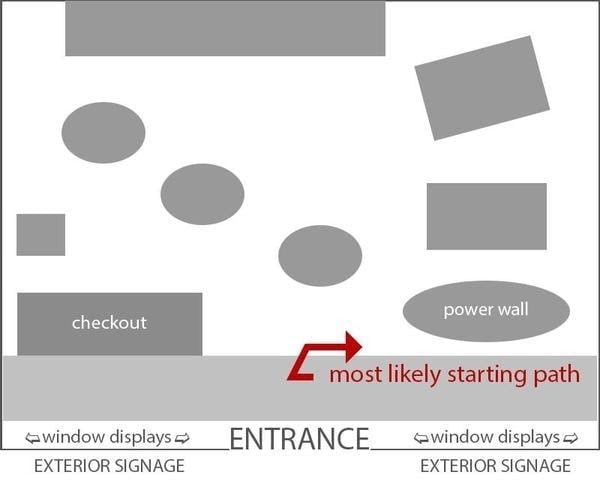
While shopper movement may seem random, there’s actually a well-defined pattern underlying it. Studies have shown, for example, that people tend to look left when they enter a store. Then, they’re likely to move to the right and navigate your store in a counter-clockwise direction.1 A good retail store layout factors in buyer behaviors like this and makes it easy for a customer to move naturally through your store.
Your store’s layout should feel effortless to customers, even though you know exactly how much time and effort went into creating it.
What is the best layout for your retail store?
Because there is no one-size-fits-all rule for retail store layout, the best arrangement will be customized for your own merchandising goals by guiding customers through the store in the easiest, most intuitive way possible.
With that in mind, here are a few common retail store layouts to consider for your space:
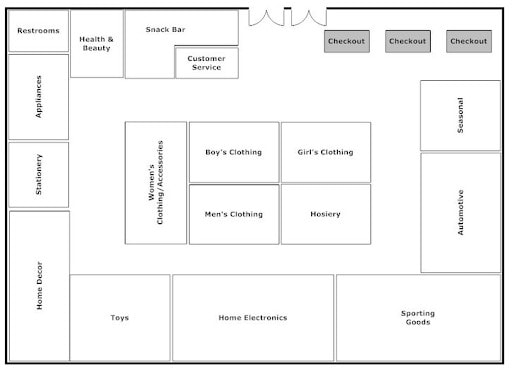
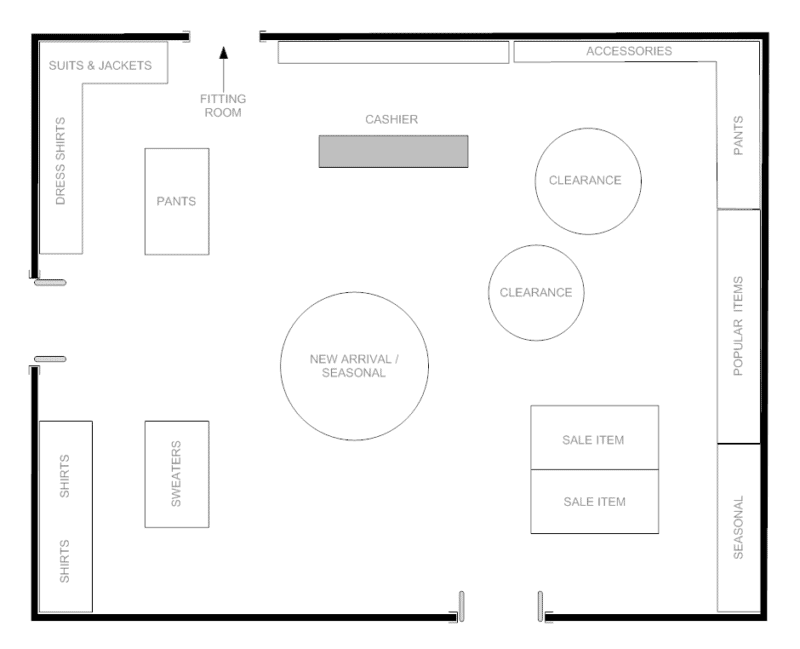
Grid
The grid layout is one of the most popular retail store arrangements. Most convenience stores, grocery stores, and pharmacies use it. In the grid layout, a retailer places merchandise throughout a pattern of long aisles. Customers navigate the store by moving up and down the aisles.
This layout is ideal for stores that need to maximize product display and decrease white space. In this layout, aisles are usually about 4’ wide. The grid places impulse-purchase items near the front of the store and larger-ticket items toward the back. This encourages browsing and impulse buying.
The grid layout is ideal for stores with lots of varied merchandise but is less likely to work for stores that want to create a true shopping “experience.”
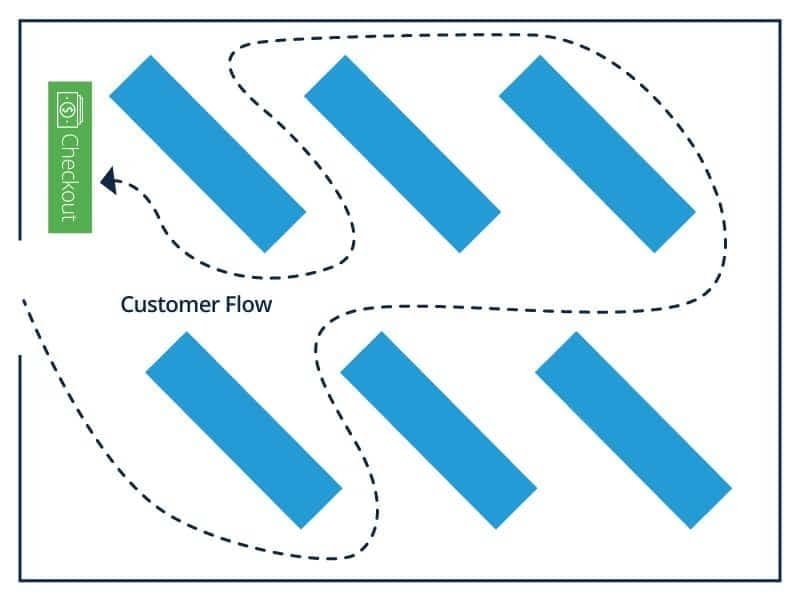
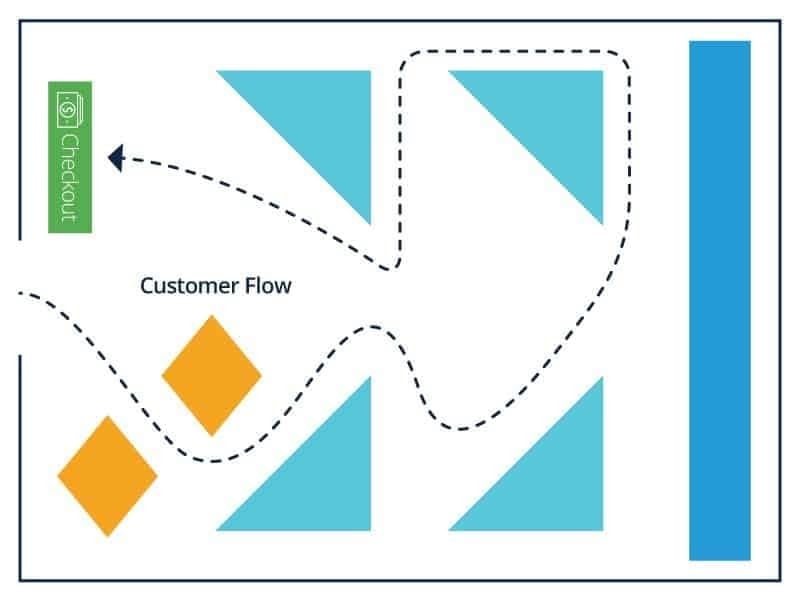
Diagonal
The diagonal store layout places aisles at angles. Doing so increases a customer’s sightlines as they navigate the store, and it can help expose them to new merchandise while they browse. The diagonal layout is a popular variation of the grid layout and is a great option for any store that has limited space. In addition to encouraging good customer circulation, it also enhances security by allowing clean, open sightlines from the checkout counter.
Herringbone
If you’re intrigued by the grid layout but your retail space is long and skinny, the herringbone layout could be a good option. Similar to a grid layout, the herringbone pattern uses end caps for promotional products while individual aisles neatly organize merchandise into sections.
The herringbone layout works well for warehouse-style stores like hardware stores and bookstores. The downside of this layout is that it can feel cramped and may lead to an overwhelming shopping experience for some buyers.
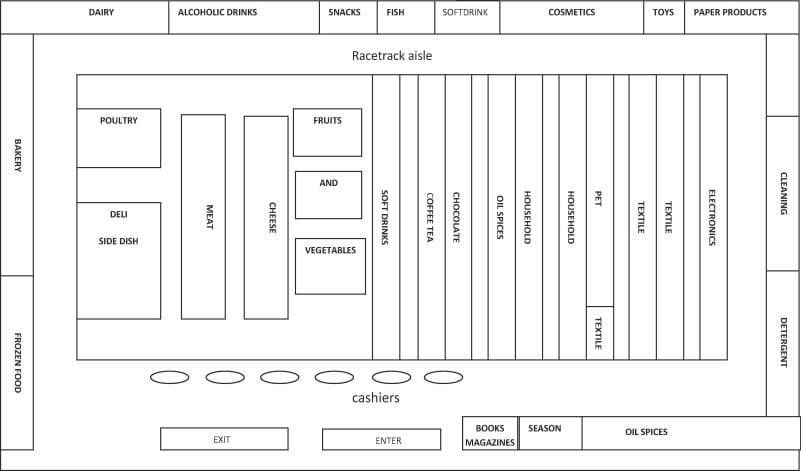
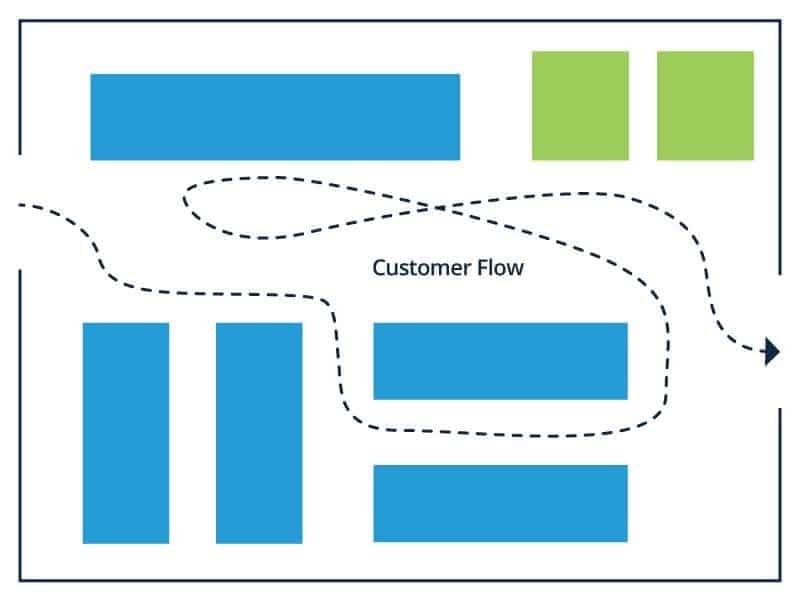
Loop or Racetrack
The loop layout is also sometimes called “the racetrack” because it arranges your store in a closed loop that moves customers from the front of the store, past all the store’s merchandise, and then directly to the checkout counter. The layout ensures that customers have access to all of a store’s merchandise because their path is predefined.
IKEA is an excellent example of a store that uses a loop layout in the extreme, although the company has toyed with changing its layout.2 While it’s an excellent layout for anyone who wants to maximize product exposure, it minimizes the customer’s ability to browse and isn’t ideal for shops with high traffic turnover.
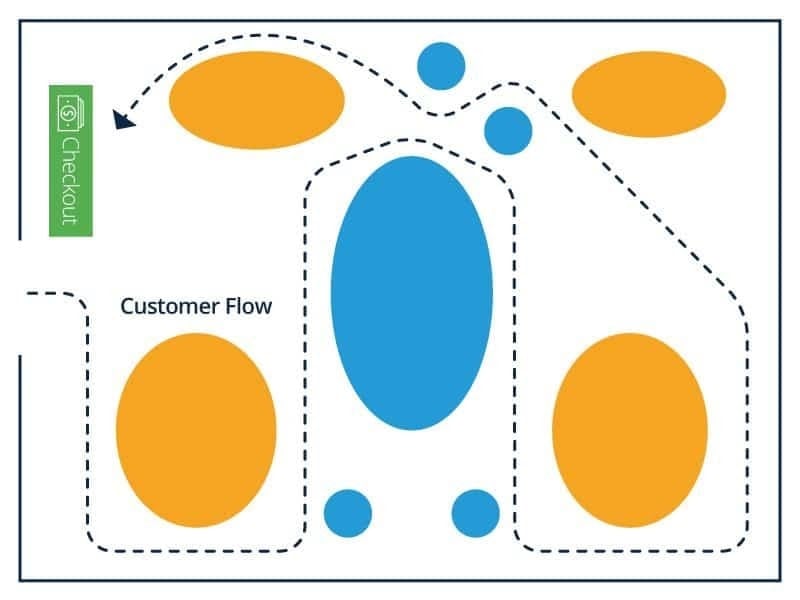
Free-flow
The free-flow layout does exactly what its name suggests: It offers a free-flowing layout that does not attempt to organize customers into predictable traffic flows.
Commonly used by boutiques and high-end specialty stores, the free-flow layout is excellent for stores with a limited amount of space. While it creates an impactful retail experience, it can also be confusing for some customers who are searching for a specific item and want to find it quickly.
Boutique
The boutique layout is a popular style of free-flow layout. In a boutique design, merchandise is separated by categories like brand or type. This encourages shoppers to browse, and it can arouse curiosity about available products while also highlighting different brands or promotions. This layout relies on product displays and fixtures to create small shopping experiences within the larger retail setting.
Straight
Also known as the spine layout, the straight layout is an effective, no-nonsense way to invite customers into your store. Like a grid layout, the straight floor plan uses space very efficiently and allows retailers to maximize store walls, corner displays, and custom shelving to create selling points.
It also looks immaculate and clean, which can work well for companies selling tech products or high-end fashion. Today, many Apple stores use a straight layout.
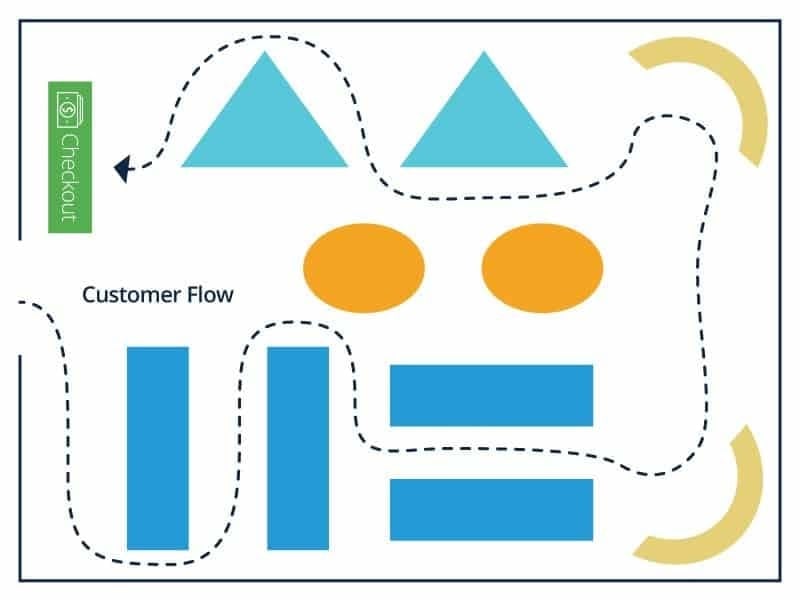
Angular
An angular store layout actually features lots of rounded product displays, curves, and corners throughout. Using free-standing product displays, the angular layout is great for displaying high-end merchandise and is popular among luxury retailers and specialty boutiques.
Geometric
The geometric store layout is a fresh, creative store layout common among stores that target younger consumers. This layout utilizes geometric product displays in an assortment of shapes, sizes, and configurations to create a unique shopping experience.
While it’s not the best way to maximize space or display a large amount of merchandise, it’s an excellent way to create a unique and memorable store design.
Mixed
Finally, the mixed store layout combines some aspects of the layouts above to create a flexible, hybrid layout option. It’s popular with large grocery chains like Trader Joe’s and Whole Foods because of its ability to offer both a predictable grid layout and exciting angular displays, which can be compelling for customers.
While the grid layout contains staple items, the angular displays contain imported, specialty, or high-ticket items like cheeses, wines, and more.
How do you decorate a small retail store?
As with your retail store layout, there’s no one-size-fits-all rule on how to decorate a retail store. The sky and your imagination are the only limits! Generally, you’ll want to make sure your decorations are enhancing your customers’ experience, reinforcing your brand image, and not obstructing your customer flow or detracting attention from your most desirable or in-demand products.
If you’re in a creative rut as far as decoration goes, visit a few stores you admire and pay attention to what they’ve done. This is a great way to gain inspiration while also looking for ideas to differentiate yourself from the other stores in your area.
Your best retail space is waiting
A well-designed store is a thing of beauty. Fortunately, it’s also something you can create with just a little bit of know-how combined with some smart retail store layout tips.
Before you take down the “closed for remodeling” sign, however, make sure you’ve purchased Retail Store Insurance from Thimble. It’s a type of business owners policy, which combines commercial property insurance and general liability insurance and is a convenient way to make sure retail store owners like you get the insurance coverage they need.
Enjoy the peace of mind that comes with knowing you’re covered. Ready to browse policies? Just click “get a quote” or download the Thimble mobile app, answer a quick set of questions, receive your quote, and purchase — all within minutes.
Sources: