
Grow your business with the Thimble Widget
Easily embed the Widget with one line of code and start selling today.
Get StartedAdd the Widget to your site with a simple iFrame
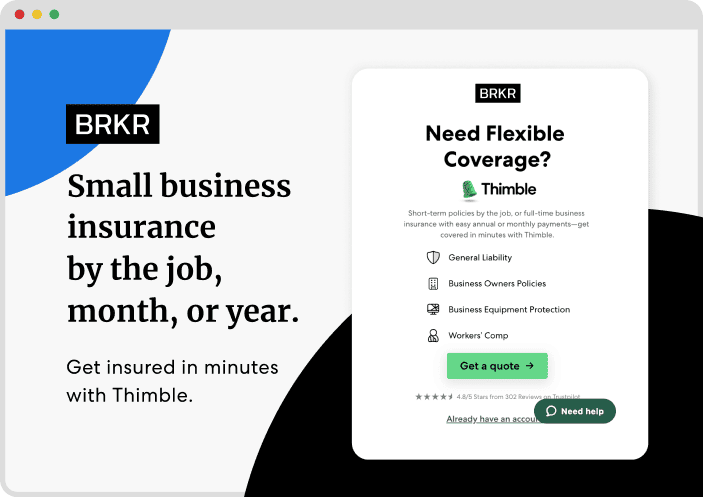
Whether you’re a partner or a broker, you can enhance your customer experience by adding a simple way to buy business insurance by the job, month, or year through your site.

Get started
Drop the widget on your site in minutes and start selling today.
For Partners: Embed the widget in minutes
- Reach out to Thimble to get a Partner ID. Get in touch.
- Copy the following HTML and paste it into the body of a page on your website.
<iframe src="https://app.thimble.com/home?partnerid=your_partner_id" border="0" frameborder="0" marginwidth="0" marginheight="0" allow="geolocation *;" style="height:700px;width:400px;max-width:100%;max-height:100%;"></iframe> - Replace “your_partner_id” with your personal Thimble Partner ID.
- Your Widget will now appear on your website, allowing your customers to obtain a Certificate of Insurance instantly.
For Brokers: Embed the widget in minutes
- Copy the following HTML and paste it into the body of a page on your website.
<iframe src="https://app.thimble.com/home?brokerid=your_broker_id" border="0" frameborder="0" marginwidth="0" marginheight="0" allow="geolocation *;" style="height:700px;width:400px;max-width:100%;max-height:100%;"></iframe> - Replace “your_broker_id” with your personal Thimble Broker ID.
- You can find your Broker ID when you log in to the broker portal at broker.thimble.com.
- Not a registered broker yet? Sign up today.
- Your Widget will now appear on your website, allowing your customers to obtain a Certificate of Insurance instantly.
- That’s it! You will get a commission for each and every policy they purchase with Thimble. Commissions for purchases are paid once a month.
Passing Parameters
If someone is a user of your platform, you already know some of the information that they’ll need to give Thimble to get insured. If you would like to help save them time signing up with Thimble, you can supply some of the user information via parameters to the Thimble widget.
The iframe you use to embed Thimble contains a URL that loads the iframe. You may add some or all of the parameters listed below to that URL, via javascript or other methods. That information will be stored during the user’s session and used to pre-fill their application.
Thimble will only save data if your user confirms and chooses to submit it during the signup process.
Parameters:
brokerid: Your 9-character long Thimble Broker ID. (brokers only)
partnerid: Your 9-character long Thimble Partner ID. (partners only)
partner: Your business’ name (partners only)
email: The user’s email address in standard a@b.c format.
first_name: The user’s first name.
last_name: The user’s last name.
zipcode: The user’s five-digit ZIP.
Examples:
Example partner iframe code with no-prefilled data:
<iframe src="https://app.thimble.com/home?partnerid=your_partner_id" border="0" frameborder="0" marginwidth="0" marginheight="0" allow="geolocation *;" style="height:700px;width:400px;max-width:100%;max-height:100%;"></iframe>
Example partner iframe code with parameters added:
Note: ‘Home’ changes to ‘url’ when adding parameters.
<iframe src="https://app.thimble.com/url?partnerid=your_partner_id&user.email=john.doe@email.com&user.zipcode=12345&user.first_name=John&user.last_name=Doe" border="0" frameborder="0" marginwidth="0" marginheight="0" allow="geolocation *;" style="height:700px;width:400px;max-width:100%;max-height:100%;"></iframe>
Build with Thimble
Interested in building something together? Learn more about the power of Thimble’s developer and platform tools.

Thimble API
Integrate Thimble with just a few lines of code. Then, your audience can enter just a few parameters and get an instant quote.

Certificate Manager
Manage compliance all in one place, for free. Organize your insurance needs and easily share with customers to purchase.

Affiliate Program
Join the hundreds of affiliates who get paid when they refer their audiences to Thimble.

Not seeing what you’re looking for?
Reach out. We’re always happy to help!
